In today’s internet-driven age, ‘web visibility’ is as essential as owning a license for your clinical lab. Not a mandatory one, but without an online presence, your clinic would lag behind in the competition.
Maybe, you’ve decided to enhance your online visibility. But, in a dilemma, between building a website or web app. To answer you in simple words, if you’ve recently opened your laboratory, you can just go with a ‘website’ option for branding purposes.
Going forward, you can switch to a web app. Or else, if you’ve been in this industry for so long time and have a strong following, then you can definitely kickstart web app development. In this blog, we’ve broken down the essential features needed for a clinical lab website and web app.
Read through the features, and you’ll get an idea of whether to opt for a website or web app.
1. What is a Clinical Laboratory Website?
A website is a branding material through which you can showcase your diagnosis tests, health tips, drugs & supplements, and practitioners. A website gives your diagnosis lab, a virtual identity.
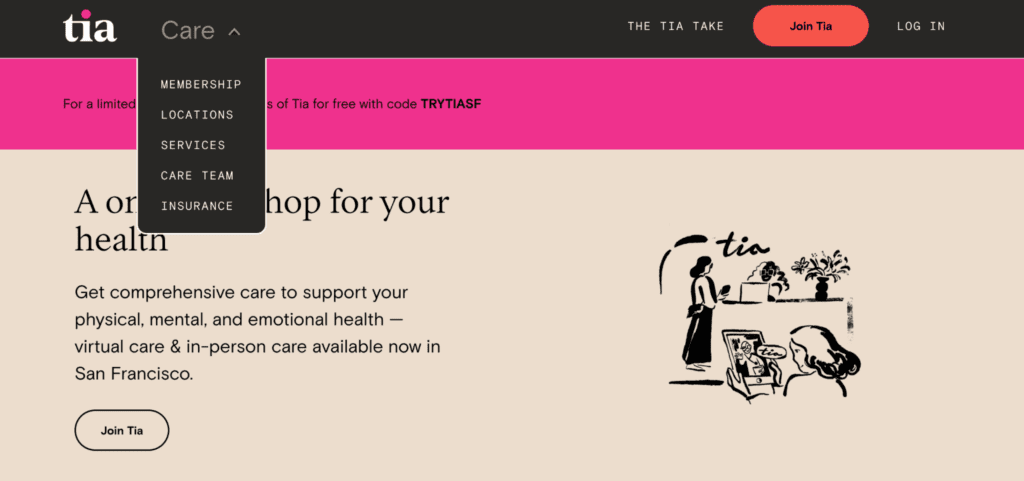
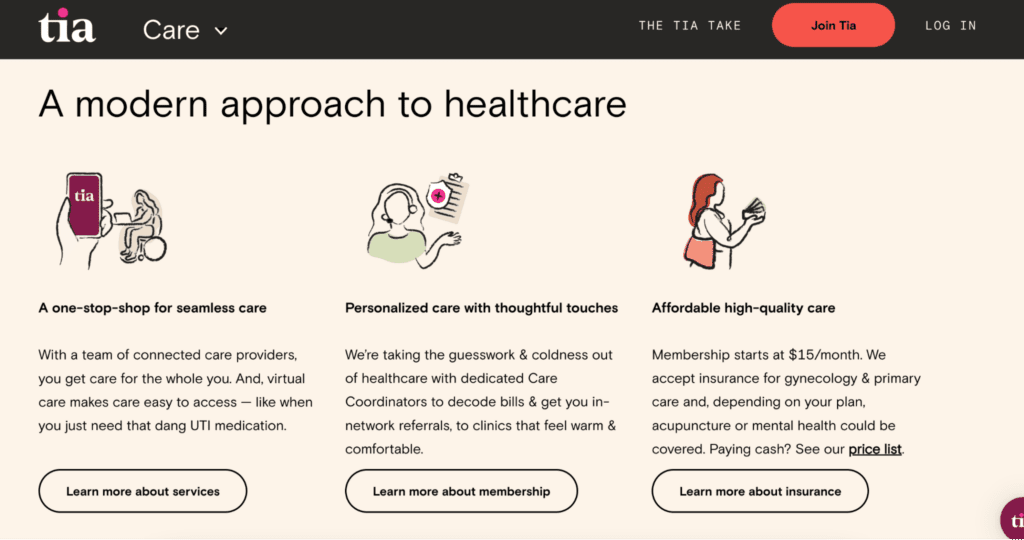
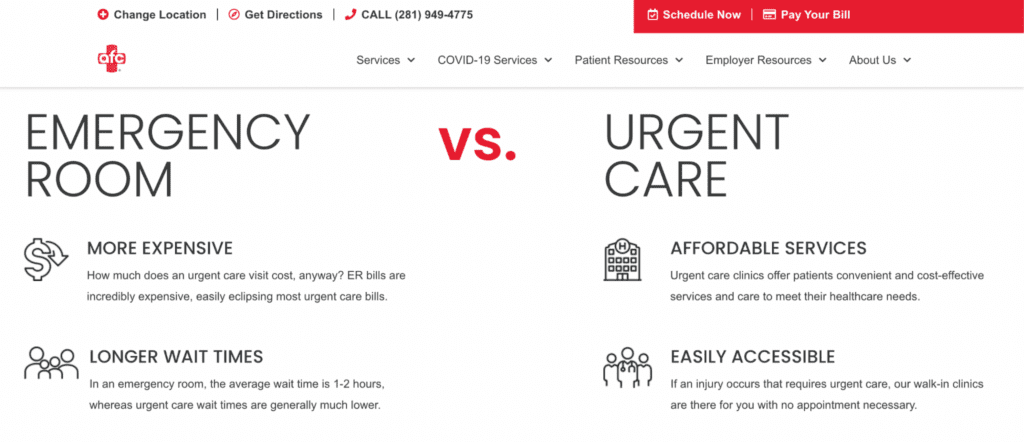
Examples of Clinical Laboratory Websites
When can You Opt for a Clinical Lab Website?
Suppose you’re a lab technician who wants to exhibit your lab to the online audience without any user interactions or blogs or multiple pages. In that case, a single-page static website can be your right preference.
As we said before, ‘website’ is ultimately a branding element. It has got nothing to do with animations, interactive elements, or user-experience activities.
Pros
- Loads fast
- Straightforward navigation
- Minimal coding expertise
- Less time-to-market
- Cost-effective solution
- To-the-point details
Cons
- Lacks user-experience
- No in-depth information
- Lengthy scrolling
- Very fewer interactions
- SEO becomes a challenge
2. What is a Clinical Laboratory Web App?
On the website, you’ll only allow your audience to view and read. Whereas on a laboratory web app, you’ll give your users an opportunity to interact and experience. A web app is all about creating UX through interactions. Form submissions, comment sections, CTAs, maps, live chat, and anything that engages with your users.
Examples of Clinical Laboratory Web Apps
When can You Opt for a Clinical Lab Web App?
Being a pathologist, if you want to build an interaction with your online patients, then creating a web app would be great!
You can enable the clients to connect with you online, download reports, push notifications, custom dashboard, micro to macro animations, and many more.
Pros
- Interact and engage with users virtually
- Gives an appealing look-and-feel to the audience
- SEO advantage
- 24/7 accessibility
Cons
- Expensive animations, software integrations, etc.
- Takes some extra time to load due to animations, images, videos, and other interactive elements
- Some functions work only via internet
3. Features of a Clinical Laboratory Website
When it’s said ‘website’, it’s just for the purpose of showcasing your medical lab to the online audience.
1. Clear-cut Navigation
Single-page clinical lab website can be known for its minimalism and simplicity. As it’s a single-page site, there will be no multiple menus, pages, or links, hence inserting the parallax scrolling feature would look good.

Instead of navigating the users to another page or linking to other pages, you can drag users to a particular section once they click. It’s as simple as that.
2. Easy-to-Digest Content
Content seems to be important for your website, at the same time, you must ensure, you’re not overwhelming your users with a sea of content. Write short, crisp, and to-the-point content. Create multiple blocks and place your content.

Short Content Varieties
- Catchy headlines
- Bullet & numbered lists
- Content need not be text-only. Use minimalistic visuals, text, video clips, gifs, infographics, etc.
- Segregate the content into multiple blocks
3. Parallax Scrolling
Scrolling needs special attention on a one-pager website. Make it easy for users to scroll your site on both mobile and desktop views.
Scrolling Effects to be Implemented on Single-page Website
- Horizontal Scrolling – Sideswipe
- Vertical Scrolling – Moving from top to bottom
- Parallax Scrolling – Background moves at a slower pace than objects in the foreground
4. Minimalistic Design & Layout
Keep your design and layout simple. Pick a professional font style with an appropriate size that fits into your design. You can use colors that give a warm experience to your visitor and don’t strain their eyes.

Tips for Simple UX
- Choose a hero image or slider
- Use micro animations in the CTAs
- Align the text and design properly
- Pick a simple and intuitive theme layout
5. Mobile-responsive
Making your clinical lab site responsive-friendly is extremely important for easy accessibility across multiple screens. Like in a multiple-page website, you no need to navigate through multiple links and menu options.

Also, you can apply ‘lazy loading’ to your one-pager website, where the site gets loaded simultaneously as you scroll down.
4. Features of a Clinical Laboratory Web App
Building your diagnosis web app with the essential user-centric features and functionalities would work wonders for scaling your lab online. Typically, a web app is created to serve two purposes, first to give your lab the required online exposure. Next, a web app is to serve users’ requirements through a digital platform.
1. Downloadable Health Records
When it’s said a diagnosis lab, it means that people either visit in-person or online for conducting numerous tests. Once when the sample is received, the lab technicians will start with the testing.
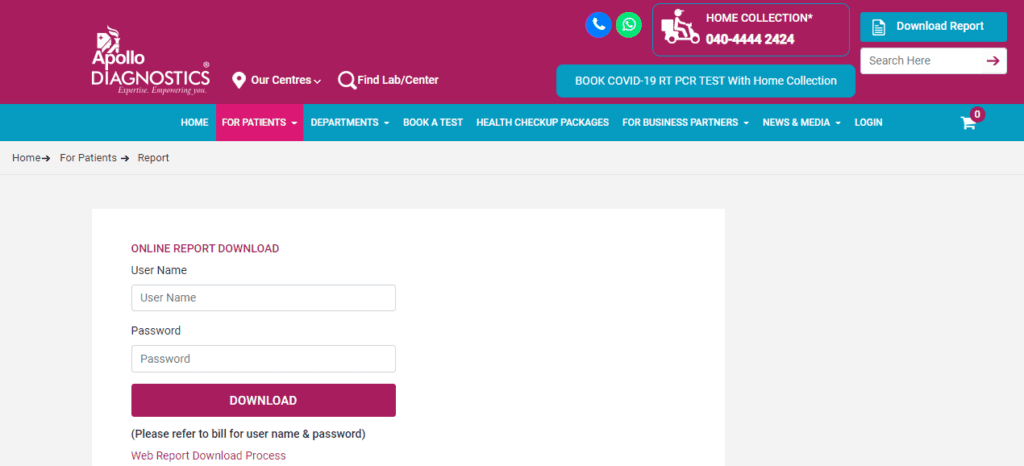
Usually, in the medical world, practitioners notedown the results in hardcopies. On a web app, you can generate the test reports as downloadable softcopies for seamless tracking. Something like the below,

For this, you can create a form with fields for user credentials with a download button. These credentials will be the unique username and password generated for users during their signup.
How to Make the ‘Download’ Form Work for Your Users?
- In the back-end, write an HTML code with the respective file name and extensions like .pdf, .jpg, or any others, along with the ‘Download’ option. A similar one like below.
<a href=”examplefile.pdf” download>Link text</a>
- In the front-end, if you’re using any CMS builders, it’s a simple process. For example, in WordPress, you need to just add the necessary block – file. Design a ‘Download’ button, upload the respective file, and update the page
- In the admin dashboard, you’ll be able to see the list of user names with their order IDs. Upload their respective test reports
- As an option, you can also integrate your WhatsApp profile on your lab web app. With the user-registered barcode, order-id, user-id, or mobile number, you can enable users to download their medical reports
2. Sample Tracking
Tracking is a trustworthy feature in a clinical lab web app. It helps to update the sample testing status of patients in real-time. Patients won’t be left clueless. This would greatly wipe away their anxieties like, whether the sample had reached the lab technician safely or if it got stuck in the middle.
Did you know?
Over 97%+ customers expect the ability to monitor their orders throughout every step of the shipping process.
By integrating a proper tracking feature on the website, all the below user’s questions can be addressed preventing users from anticipations.
- when will the team come and collect your sample?
- is your sample received at the practitioner’s desk?
- has the lab technician completed the diagnosis?
How can you make the tracking feature work on your lab web app?
Once you get the samples from the user, you can paste the barcode on the sealed container. This barcode will help you identify the respective users. This will help you get the user details in your admin dashboard.
On the other hand, setting a unique tracking ID for each barcode, will help you track the status in real-time. Besides that, you can also send emails to your users regarding the status whenever a new update comes in.
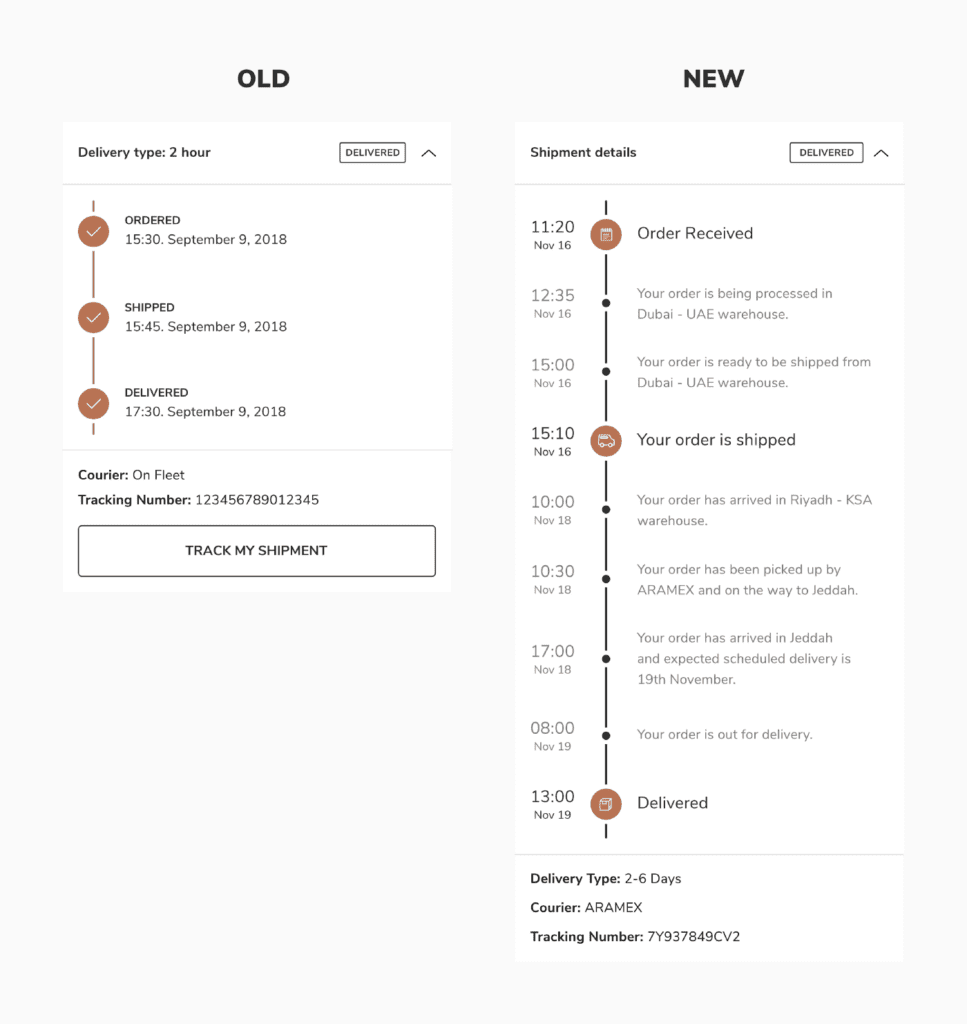
Take an example below of how an end-to-end tracking feature can take away the anticipations of the users.

How to add the tracking functionality to your laboratory web app?
Integrate a tracking software/plugin. This software assigns a unique tracking ID, whenever a new booking comes in. It helps you in communicating the status to the users as well. Once the test is done and you receive the report via email, the software closes your order tracking. If you don’t have any idea on how to add the tracking feature to your web app. Checkout the YouTube video link, this video clearly explains integrating the tracking feature using the WordPress tracking plugin.
When you’re looking for tracking software, make sure it paves way for seamless integration with the e-commerce platform you’ve used on your web app. And, whether it has options to set ‘triggers’ for different stages of the entire delivery chain.
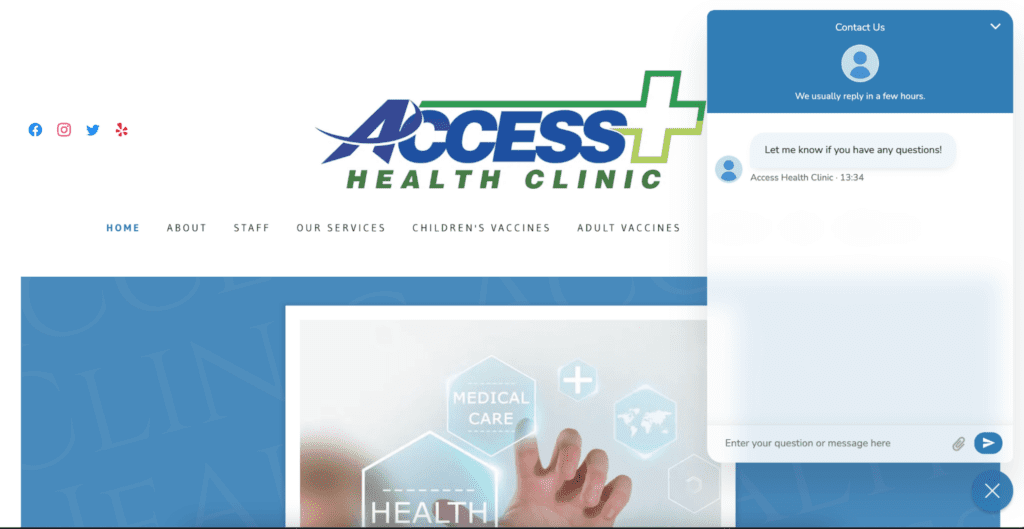
3. Live Chat
To the entire healthcare industry, live chat feature seems to be a blessing. Responses from lab practitioners would greatly build confidence and trust among users. Right from approving a booking, and reminding them of the next test due, to helping users download the report, you can vividly navigate your users via live chat.

With this feature, you can show your instant support to the users 24/7. Whenever a user comes up with a question, your chatbot will be ready with a professional response, even if you’re occupied with your chores.
Did you know?
A survey conducted by Zoho found that 22% of businesses who implemented live chat as a point-of-contact saw a 5-10% increase in revenue.
Read through this case study of Philips collaborating with MedChat.
How to add the live chat functionality to your clinical lab web app?
Using live-chat software: The software service provider will have a short snippet of coding, which you can paste on your back-end. In the front-end, you can just design a chatbot. That’s it, the chat feature starts working on your app.
Note: If you plan to use software, secure your website with an SSL system (Secure Socket Layer)
Checklist for providing a secure and seamless live chat experience to users
- Security – Encrypt the chats for users’ privacy concerns. For this, you can make your live chat compliant with HIPAA. HealthEngage, LiveChat, MedChat, and HelpScout are healthcare services with HIPAA-compliant live chat
- Testing – Make sure your live-chat feature works proactively on different devices, browsers, and OS
- Chatbot or Chat-with-Human – When it’s said live chat, instant responses and accuracy matter the most. So, whether you choose a bot or human, make sure you’re fast and accurate
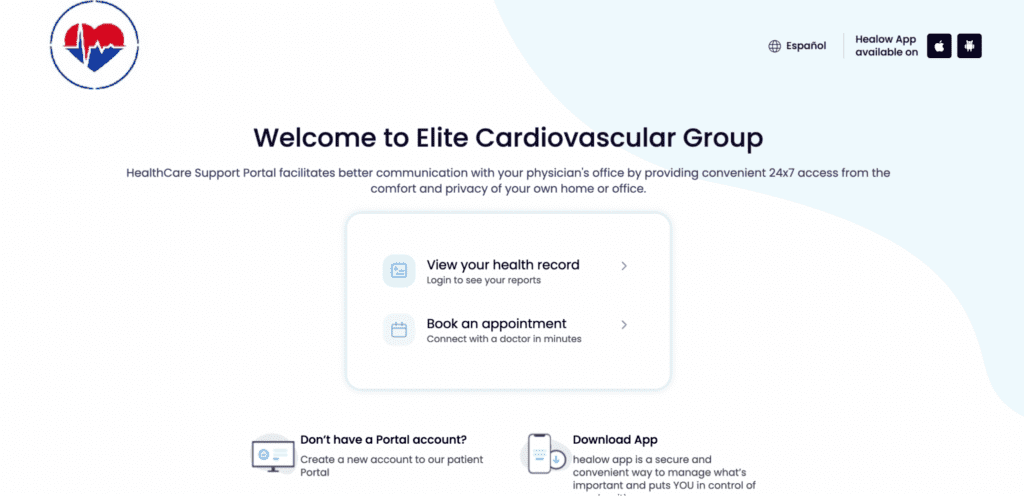
4. Patient’s Login Portal
A patient login portal is the most useful feature for users of a medical lab web app. It’s a dashboard that consolidates the list of tests taken, doses, reports, reminders, etc.

It’s a dashboard that consolidates the list of
- Diagnostic tests
- Dose details
- Prescriptions
- Bills
- Due dates
- Results summaries
People who avail of your services can access their medical records from anywhere round-the-clock just by logging into their portal. Everybody can create a separate user account with proper credentials like user-id and password.
Did you know?
SoftwareAdvice conducted a survey involving 232 patients in May 2019 and found that 72% had access to a patient portal
Ways to Integrate Patient Login Portal with Your Clinical Web App
- Build a custom portal from scratch
- Choose a portal software from vendors
According to a survey by MGMA, 90% of healthcare providers offer a patient portal solution, and the remaining 10% works on implementing one. We built a patient login dashboard for one of our healthcare clients. To learn more about it, you can checkout this case study.
Additional Features of a Clinical Lab Web App
- Allow patients to book their diagnosis tests online. Approve the bookings and visit in-person to collect the samples
- Enable users to upload their prescriptions on your web app
- Offer online payment option
- Insert a search bar on the diagnosis testing page
- Integrate your laboratory web app with Google Maps
And many more…
Website or Web App – Which One to Choose for Your Clinical Lab?
A clinical lab website/web app is a win-win for both pathologists & patients. Depending on the requirements, you can either opt for a one-pager website or an interactive web app.
And also, using the ‘customization’ option, you can give a unique look-and-feel for your website or web app. For this, you’ll need hands-on experience like a medical web development service provider. You can either hire your own in-house team or outsource to a digital agency.
If you’re looking for skilled web professionals with an empathized consulting attitude, then feel free to take professional assistance from our ColorWhistle team. We’ve designed countless websites, including our own! 🙂 Have a look at our home page to explore all the digital services & solutions we offer for a clinical lab business like yours.